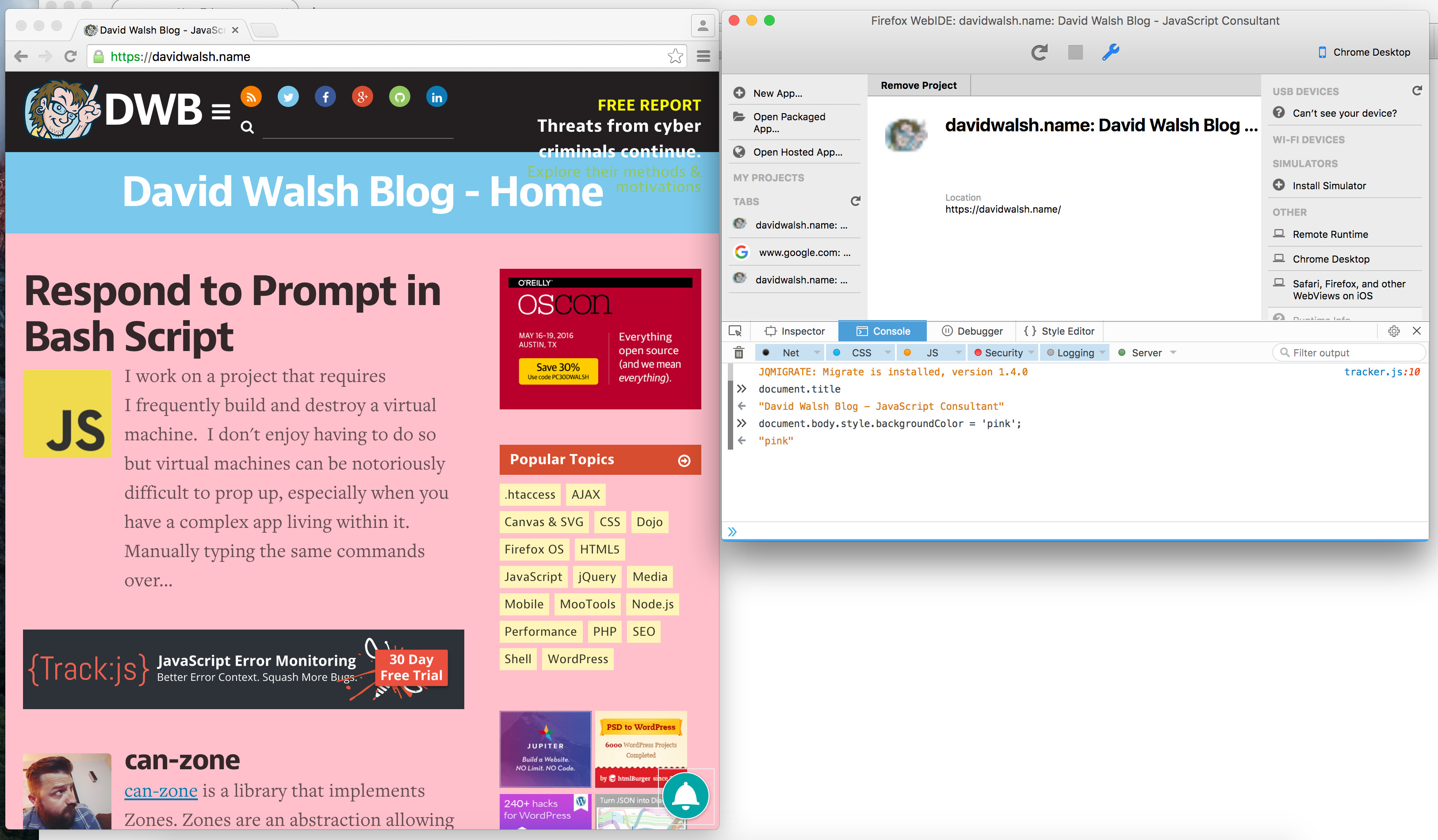
Developer Edition 42: Wifi Debugging, Win10, Multiprocess Firefox, ReactJS tools, and more - Mozilla Hacks - the Web developer blog

Is there any "one-click" way to change browser User Agents from the developer tools in Firefox Quantum? The webpage says it can do this, but I could not find any such option. :

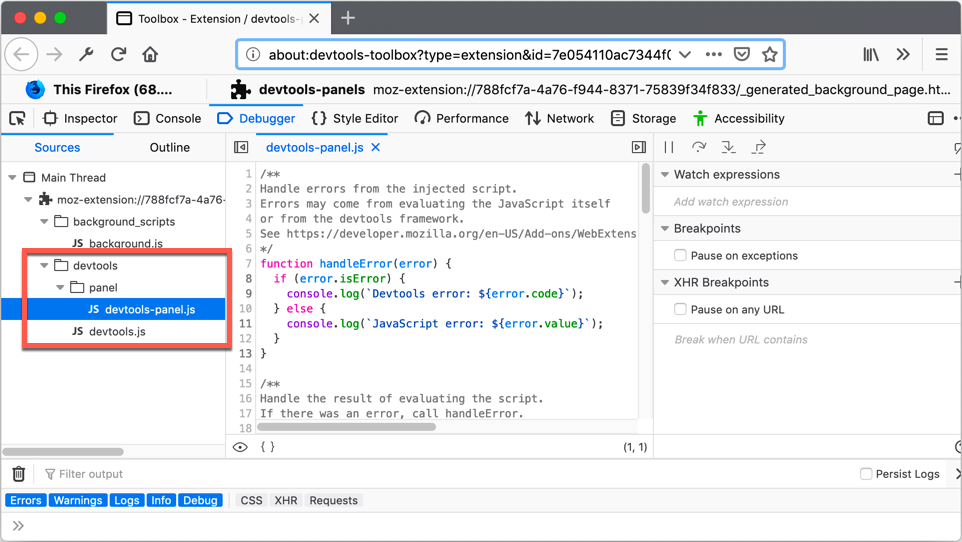
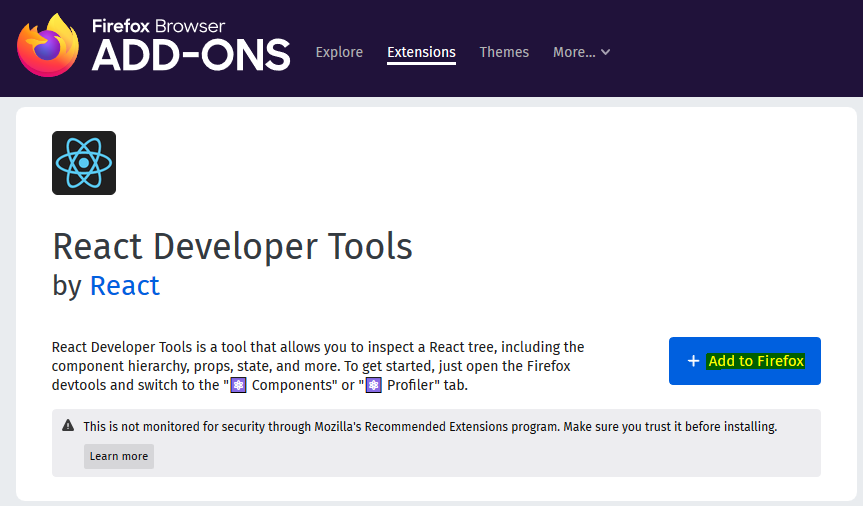
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog