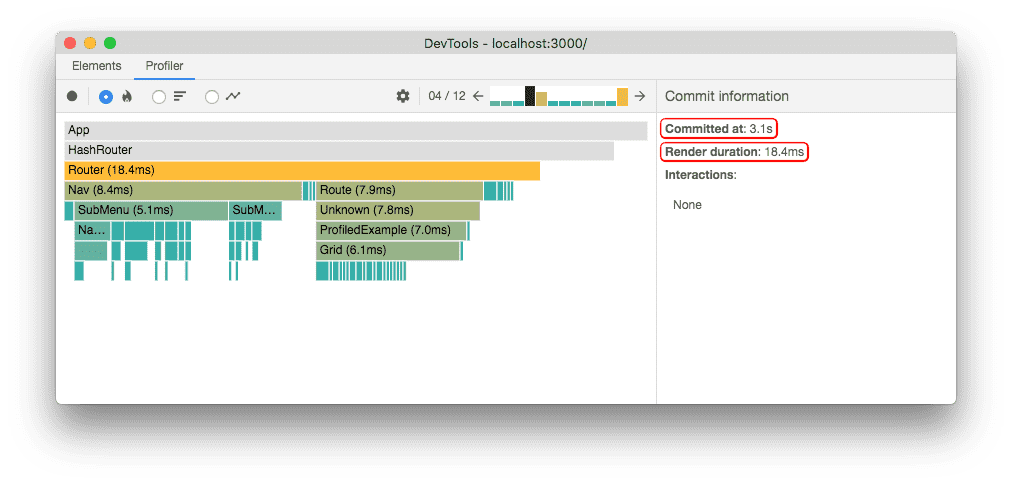
Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium

Chrome DevTools on X: "Using the React DevTools Profiler to Diagnose React App Performance Issues by @Netlify https://t.co/iS3J7SstSM https://t.co/hgZqGdgyng" / X